واحدة من أكثر الأشياء التي يتطلّع إلى تعديلها أصحاب متاجر الووكومرس، هي حقول البيانات التي توجد داخل صفحة (إتمام الطلب)، حيث توفّر إضافة ووكومرس بعض الحقول الإفتراضية التي ربما لا تناسب كثير من أصحاب المتاجر الإلكترونية.
لذلك سأقوم في هذه المشاركة بشرح العديد من الطرق التي تساعدك كصاحب متجر، أو مطوّر مواقع في التعديل على الحقول الإفتراضية التي يوفّرها ووكومرس.
كل الأكواد التي سأتناولها يجب أن يتم إضافتها داخل ملف functions.php الخاص بقالبك حتى تعمل بشكل سليم.
بنفس الطريقة تستطيع حذف أي حقل داخل نموذج بيانات الطلب، مثلاً حقل البريد الإلكتروني الاسم التعريفي الخاص به هو billing_email وبالتالي يمكنك استخدام الكود السابق نفسه لإخفاء حقل البريد الإلكتروني، لكن ستقوم فقط باستبدال الاسم التعريفي لاسم الدولة بالإسم التعريفي للبريد الإلكتروني، وبهذه الطريقة يمكنك حذف أي حقل داخل صفحة ارسال بيانات الطلب.

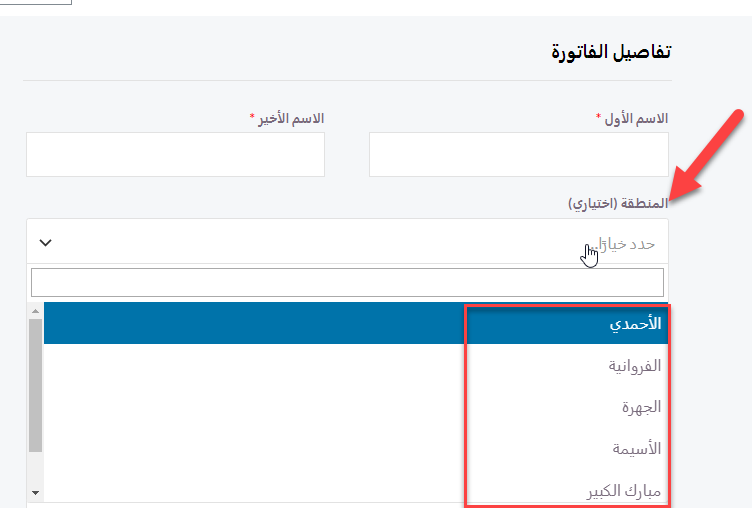
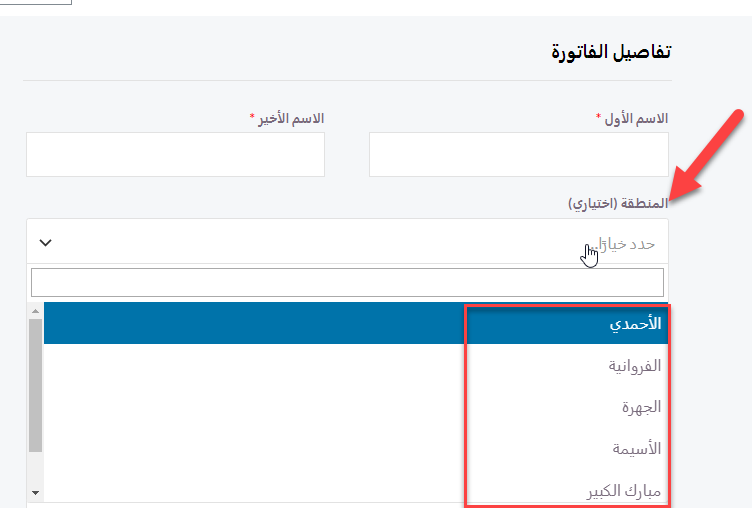
قمت باستخدام الكود التالي لإضافة المناطق التي اخترها العميل للظهور داخل حقل المنطقة، ويمكنك استخدام نفس الكود لكن مع استبدال اسماء المناطق داخل الكود بأسماء المناطق خاصتك التي ترغب في إضافتها وإظهارها داخل حقل المنطقة بالطريقة التي تريدها:

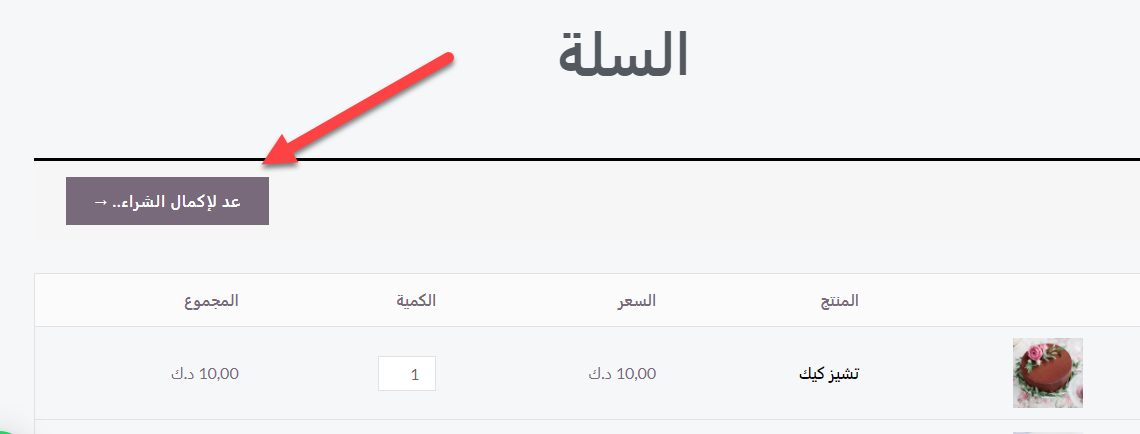
يمكنك استخدام الكود التالي لإظهار زر عد لإكمال الشراء داخل صفحة سلّة المشتريات، ويمكنك بالتأكيد تغيير النص الخاص بالزر بالنص الذي تريده كما هو:
على سبيل المثال توجد إضافة مجانية اسمها Checkout Field Editor تقوم بتوفير عدد كبير من خيارات التعديل على حقول نموذج إرسال بيانات الطلب داخل المتجر.
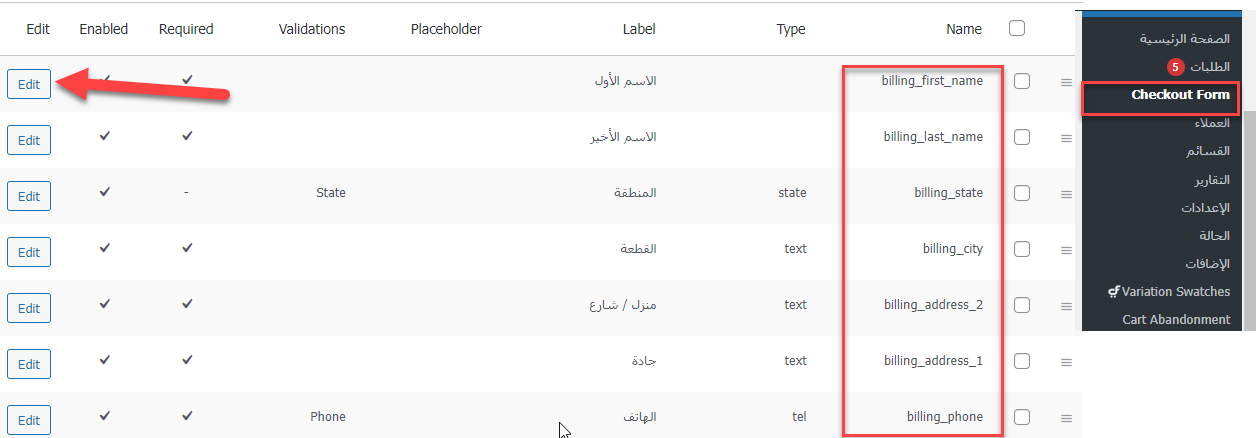
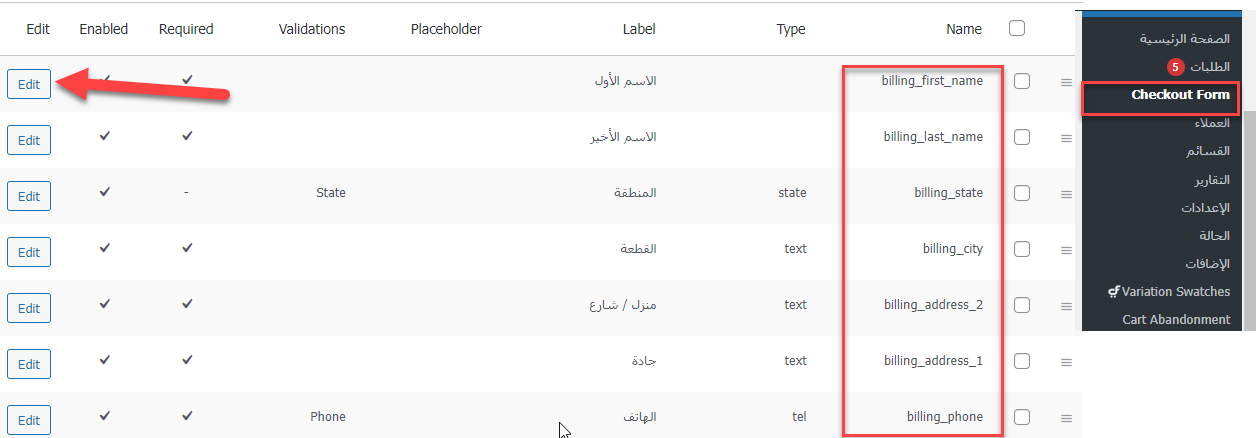
بعد تنصيب وتفعيل الإضافة، قم بالدخول إلى تبويب الإعدادات الخاص بها، وستجد كافة حقول نموذج إرسال الطلب تظهر أمامك، وبجوار كل حقل زر التعديل Edit التي يمكنك النقر عليه لتنفيذ أي من التعديلات التي ترغب في تطبيقها على الحقل المطلوب، ابتداء من تغيير اسم الحقل وإخفاءه أو إظهارها أو استبداله بالكامل:

لذلك سأقوم في هذه المشاركة بشرح العديد من الطرق التي تساعدك كصاحب متجر، أو مطوّر مواقع في التعديل على الحقول الإفتراضية التي يوفّرها ووكومرس.
التعديل على حقول إتمام الطلب باستخدام الكود البرمجي
التعديل باستخدام الكود البرمجي يعطيك الحريّة الكاملة للتعديل بالطريقة التي ترغب بها دون قيود تقريباً، ولكن أنصحك أولاً بإنشاء نسخة إحتياطية من الموقع بالكامل قبل التعديل على الكود المصدري له، وذلك تحسباً لأي عطل غير متوقّع.كل الأكواد التي سأتناولها يجب أن يتم إضافتها داخل ملف functions.php الخاص بقالبك حتى تعمل بشكل سليم.
حذف حقول من نموذج إتمام الطلب
يمكنك استخدام الكود البرمجي لحذف حقل (الدولة) مثلاً من نموذج إتمام الطلب داخل المتجر، وذلك عن طريق استخدام الإسم التعريفي البرمجية لخانة الدولة وهي billing_company وهو أسم معرّف ثابت خاص بهذه الخانة، وتستطيع استخدامها بالطريقة التالية كما هو موضح بالكود:
PHP:
function wc_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_company'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );بنفس الطريقة تستطيع حذف أي حقل داخل نموذج بيانات الطلب، مثلاً حقل البريد الإلكتروني الاسم التعريفي الخاص به هو billing_email وبالتالي يمكنك استخدام الكود السابق نفسه لإخفاء حقل البريد الإلكتروني، لكن ستقوم فقط باستبدال الاسم التعريفي لاسم الدولة بالإسم التعريفي للبريد الإلكتروني، وبهذه الطريقة يمكنك حذف أي حقل داخل صفحة ارسال بيانات الطلب.
تعديل القيم الافتراضية لحقل المنطقة
أحد التعديلات الأخرى التي طلبها مني أحد عملائي الاسبوع الفائت هي التعديل على القيم الإفتراضية التي توجد داخل حقل المنطقة، وإضافة قيم أخرى.
قمت باستخدام الكود التالي لإضافة المناطق التي اخترها العميل للظهور داخل حقل المنطقة، ويمكنك استخدام نفس الكود لكن مع استبدال اسماء المناطق داخل الكود بأسماء المناطق خاصتك التي ترغب في إضافتها وإظهارها داخل حقل المنطقة بالطريقة التي تريدها:
PHP:
add_filter( 'woocommerce_states', 'custom_woocommerce_states' );
function custom_woocommerce_states( $states ) {
$states['KW'] = array(
'KW1' => 'الأحمدي',
'KW2' => 'الفروانية',
'KW3' => 'الجهرة',
'KW4' => 'الأسيمة',
'KW5' => 'مبارك الكبير',
'KW6' => 'حوالي',
);
return $states;
}إظهار زر (عد إكمال الشراء)
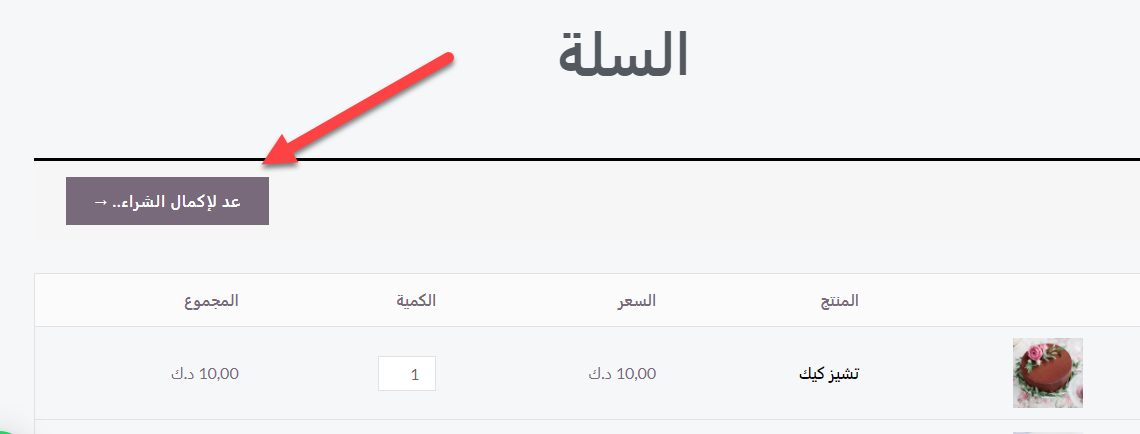
أحد الأفكار الأخرى التي لا توجد داخل صفحة إتمام الطلب لكنّي تذكّرتها الأن، وأرغب في عرضها لك أيضاً، وهي إظهار زر (عد لإكمال الشراء) داخل صفحة السلّة، حيث لا تتيح بعض القوالب إظهار هذا الزر الذي يشجّع العميل على العودة للمتجر وإضافة المزيد من المنتجات إلى السلة:
يمكنك استخدام الكود التالي لإظهار زر عد لإكمال الشراء داخل صفحة سلّة المشتريات، ويمكنك بالتأكيد تغيير النص الخاص بالزر بالنص الذي تريده كما هو:
PHP:
add_action( 'woocommerce_before_cart_table', 'woo_add_continue_shopping_button_to_cart' );
PHP:
function woo_add_continue_shopping_button_to_cart() {
PHP:
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
PHP:
echo '<div class="woocommerce-message">';
echo ' <a href="'.$shop_page_url.'" class="button">عد لإكمال الشراء.. →</a> ';
echo '</div>';
}التعديل على حقول إتمام الطلب باستخدام الإضافات
الحل البديل للكود البرمجي هو استخدام الإضافات التي تساعدك على التعديل على حقول إتمام الطلب داخل المتجر، وهذا الخيار يعتمد على نوع الإضافة التي تستخدمها والخيارات التي توفّرها لك سواء في نسختها المجّانية أو المدفوعة.على سبيل المثال توجد إضافة مجانية اسمها Checkout Field Editor تقوم بتوفير عدد كبير من خيارات التعديل على حقول نموذج إرسال بيانات الطلب داخل المتجر.
بعد تنصيب وتفعيل الإضافة، قم بالدخول إلى تبويب الإعدادات الخاص بها، وستجد كافة حقول نموذج إرسال الطلب تظهر أمامك، وبجوار كل حقل زر التعديل Edit التي يمكنك النقر عليه لتنفيذ أي من التعديلات التي ترغب في تطبيقها على الحقل المطلوب، ابتداء من تغيير اسم الحقل وإخفاءه أو إظهارها أو استبداله بالكامل: