سرعة موقع الووردبريس تعد من أهم النقاط التي يهتم بها أصحاب المشاريع الإلكتروني بشكل عام وذلك عند إنشاء أو تطوير الموقع الإلكتروني الخاص بهم.
وذلك لأن سرعة موقع الووردبريس لها تأثير كبير على تجربة المستخدم في موقعك الإلكتروني حيث إذا طال فترة إنتظار المستخدم حتى يكتمل تحميل موقعك الإلكتروني بالتأكيد سيغادر الموقع ويبدأ في البحث عن البديل وهذا ما يعرف باسم زيادة معدل الإرتداد من موقعك الإلكتروني.
وينعكس الأمر أيضًا على محركات البحث وذلك لأن زيادة معدل الإرتداد يعطى إنطباع سيئ لمحركات البحث أن موقعك الإلكتروني لا يرضى المستخدم لأنه يغادر الموقع وبالتالي ينخفض ترتيب النتائج الخاصة بموقعك الإلكتروني، كما أن محركات البحث أصبحت تعتمد على وقت تحميل الموقع الإلكتروني كمعيار من أهم معايير تصدر نتائج البحث.
وللأسف طرق تحسين موقع الووردبريس تحتاج إلى بعض المجهود خصوصًا بسبب الأدوات والطرق المختلفة المتاحة كما أن البعض يظن أن عندما يتم تحميل سرعة موقعه الإلكتروني في 5 أو 10 ثوان فالموقع يعد سريع، للأسف هذا أيضًا خاطئ فيمكن أن تحكم على موقعك الإلكتروني بأنه سريع إذا كانت سرعة تحميل الموقع أقل من 3 ثواني كحد أقصى.
لذلك في مشاركة اليوم سأشارك معكم كيف قمت بتحسين سرعة موقع ووردبريس لأحد عملائي لأكثر من الضعف.

خطوات تحسين سرعة موقع الووردبريس تختلف من موقع إلى آخر نسبيًا حسب السبب الأساسي وراء بطئ موقع الووردبريس ويمكن بسهولة تحديد تلك الأسباب عن طريق أدوات قياس سرعة المواقع على سبيل المثال أداة GTmetrix أو أداة Pingdom ويوجد الكثير من الأدوات الأخرى.
ولكن في الخطوات التالية سأوضح الخطوات الرئيسية التي تصلح لأغلب مواقع الووردبريس الناشئة بإذن الله.
العامل الأساسي في سرعة مواقع الووردبريس والذي يصعب تعديله بواسطة الإضافات أو الأكواد هو سرعة الاستضافة،
حيث يجب أن تعتمد على شركة استضافة تقدم خدمات استضافة ذات خوادم وموارد سريعة تستطيع الإعتماد عليها في بناء موقعك الإلكتروني.
وكذلك نوع خطط الاستضافة يفرق بشكل كبير من سرعة الموقع الإلكتروني لذلك ستجد دائمًا في أغلب مقالاتي أنصح بالابتعاد عن خطط الاستضافة
المشتركة واستثمار جزء أكبر من رأس المال في خطط الاستضافة السحابية أو الأعلى أو على الأقل تكون أولوية خطة تطوير الموقع المستقبلية.
وأنصح من ضمن شركات الاستضافة استضافة Digital Ocean واستضافة Vulter في الاستضافات السحابية أم في الإستضافات الأخرى استضافة A2hostiong أو استضافة SiteGround.
ويمكنك بسهولة فحص سرعة الاستضافة عن طريق مراجعة تقييمات الاستضافة وفحص موارد الخادم على سبيل المثال نوع وحدة التخزين SSD أو HDD
والأفضل أن تعتمد على النسخة المجانية وتقوم بتنصيب قالب الووردبريس الرئيسي وفحص سرعة الاستضافة بشكل عملي.
على سبيل المثال إذا كان مركز خادم شركة الاستضافة في الولايات المتحدة الأمريكية فسيكون موقعك سريع في الولايات المتحدة الأمريكية والدول القريبة منها ولكن بطئ نسبيًا في المملكة العربية السعودية والدول الأخرى البعيدة منها وهنا يأتي أهمية شبكة توصيل المحتوى CDN.
حيث عندما تشترك في شبكة توصيل المحتوى يتم رفع ملفات موقعك الإلكتروني بشكل مؤقت على العديد الخوادم حول العالم، وعندما يقوم الزائر بفتح موقعك الإلكتروني يتم تحميل الموقع من أقرب خادم له وبالتالي يقل وقت التحميل بشكل كبير جدًا
لذلك شبكة توصيل المحتوى تعد من أهم الأدوات التي تساعدنى على زيادة سرعة تحميل مواقع الووردبريس خصوصًا المواقع التي تستهدف العديد من الدول المختلفة ويمكن الإعتماد على شبكات توصيل المحتوى CDN من العديد من الشركات المختلفة على سبيل المثال شركة Cloudflare أو شركة StackPath
يجب بداية الأمر فحص سرعة القالب والتأكد من أنه يتوافق مع المعايير التي توفر سرعة عالية لموقعك الإلكتروني ثم تقوم باتباع المعايير الأخرى كالواجهات المتاحة والتكلفة والدعم وغير ذلك.
وعند مراجعة سرعة قالب الووردبريس يجب مراعاة الآتي:
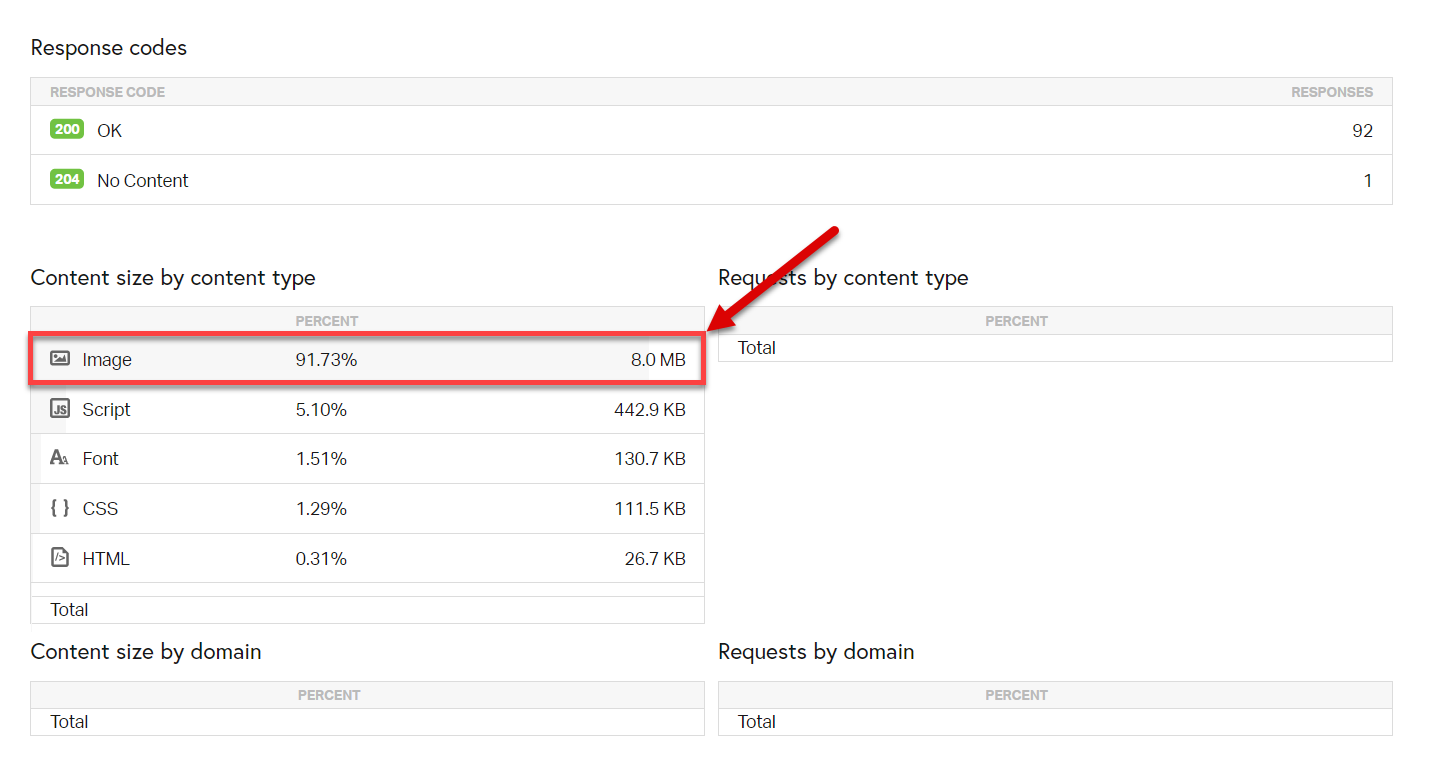
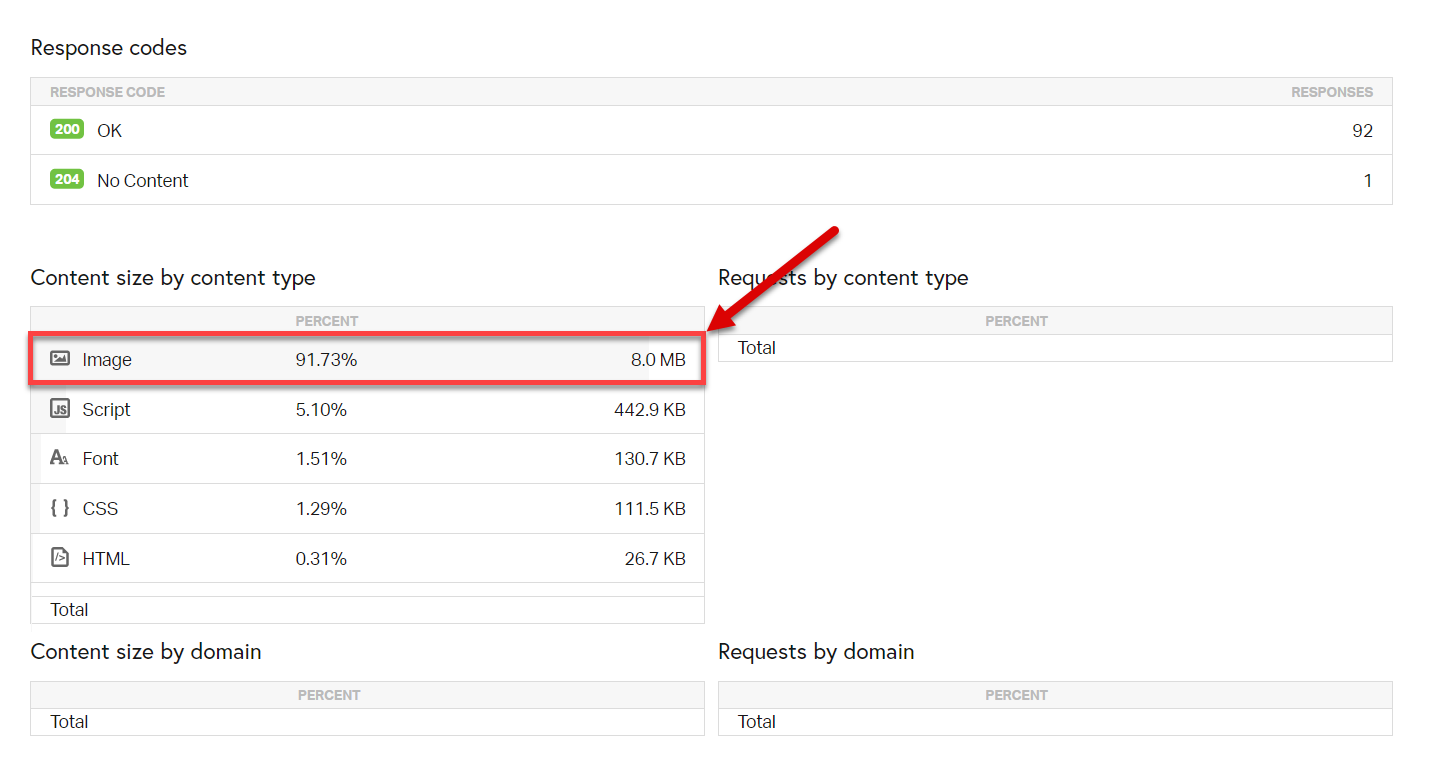
على سبيل المثال تحليل سرعة موقع ووردبريس بواسطة أداة Pingdom الأتي:

ستلاحظ أن حجم الصور أكثر من 91% من إجمالي حجم الصفحة وبالتالي من الواضح أنها المشكلة الرئيسية في الموقع التي يجب حلها.
الخطوة الأولى في تحسين أداء الصور هو مراعاة الإعتماد على صور بصيغة PNG أو JPG حيث أنهم يعدوا أصفر صيغ الصور ثم الإعتماد على
صور ذات أحجام متوسطة وأفضل حجم بالنسبة للووردبريس هو 1200 × 630 بكسل.
كما يمكنك الإعتماد على ضغط حجم الصور، حيث توجد مجموعة من إضافات الووردبريس التي تعمل على ضغط الصور بشكل تلقائي سواء
الصور القديمة أو التي سيتم رفعها مستقبلًا وذلك مع الحفاظ على جودة الصورة دون تأثير يشعر به الزائر
وأفضل تلك الإضافات هي إضافة Optimole أو إضافة reSmush.it أو إضافة EWWW Image Optimizer وكذلك إضافة WP Smush وأغلب تلك الإضافات مجانية تمامًا.
الخطوة الثانية وهي الاعتماد على خاصية التحميل الكسول، حيث أن تلك الخاصة تعمل على تحميل صفحة الويب دون الصور تمامًا ويبدأ
في تحميل الصور بعد ذلك مع تصفح الزائر لصفحات الموقع الإلكتروني دون أن يشعر وبالتالي تساعد على
زيادة سرعة صفحة الويب بنسبة تتجاوز 40 % دون أن تؤثر على تجربة المستخدم أو جودة الصورة.
ويمكن تطبيق خاصية التحميل الكسول على كافة ملفات الميديا على موقعك الإلكتروني من صور وفيديوهات
وأفضل إضافات الووردبريس المجانية التي توفر لك تلك خاصية التحميل الكسول
بشكل متخصص هي إضافة a3 Lazy Load أو إضافة BJ Lazy Load ولكن الأفضل الإعتماد على إضافة Optimole أو إضافة WP Smush لأنهم يوفروا لك خاصية
ضغط الصور والتحميل الكسول أيضًا في إضافة واحدة.
فيمكن أن يتم تخزين المعلومات والملفات الأساسية على متصفح الزائر على سبيل المثال الطابع العام من الشعار والهيدر والقوائم والخطوط وغير ذلك وبالتالي لا يحتاج الزائر إلى إعادة تحميلها مرة أخرى ولكن يتم تحميل الملفات التي يتم تحديثها كالنصوص أو الصور أو غير ذلك، وهذا ما يعرف بالتخزين المؤقت.
لذلك يجب تفعيل خاصية التخزين المؤقت على موقعك الإلكتروني لزيارة سرعة تصفح الزائر بنسبة تزيد عن 60 % بعد أول زيارة لموقعك الإلكتروني،وأغلب شركات الاستضافة تقدم تلك الخدمة بشكل تلقائي مع باقات الاستضافة وتحتاج إلى تفعيل فقط أما إذا لم توفر شركة الاستضافة تلك الخدمة يمكنك الإعتماد على إحدى إضافات الووردبريس على سبيل المثال إضافة WP Rocket أو إضافة WP Super Cache أو إضافة WP Fastest Cache.
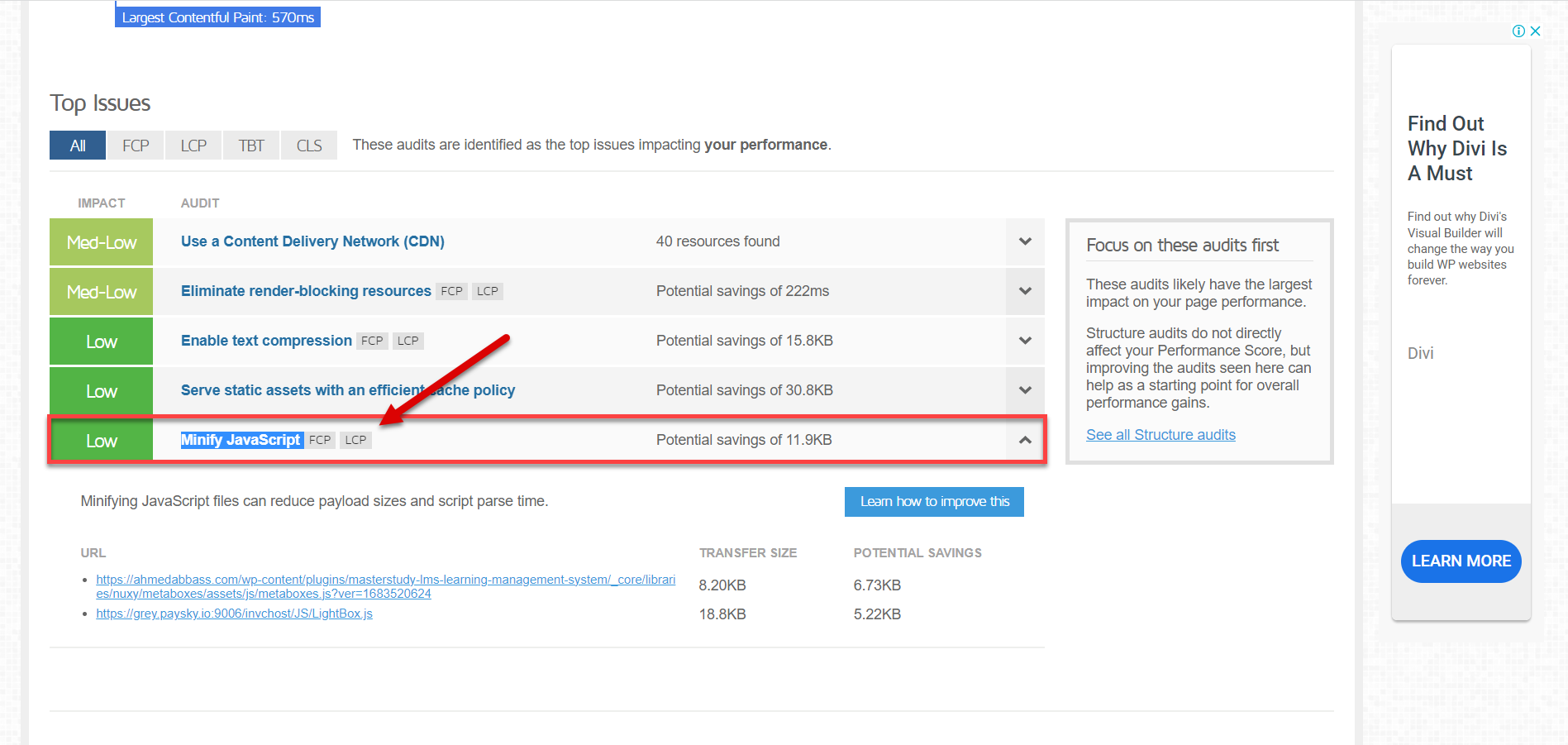
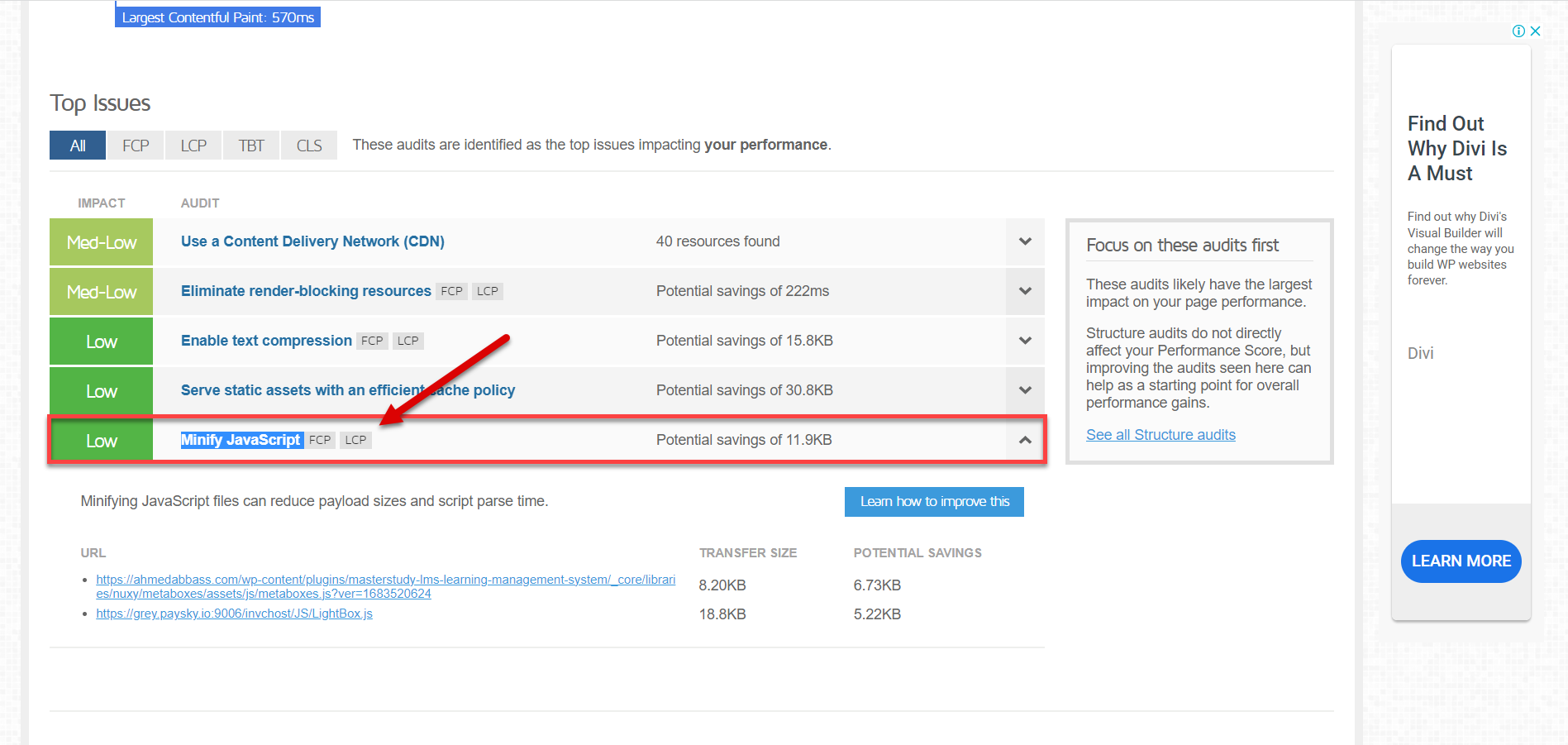
وستظهر تلك المشكلة بشكل واضح في تقارير أدوات قياس سرعة الموقع على سبيل المثال أداة Gtmatrix على هيئة Minify JavaScript & CSS وذلك كما موضح في الصورة التالية:

وبالتأكيد تختلف درجة التأثير بعدد الإضافات المنصبة والقوالب المستخدم وغير ذلك ويمكنك بسهولة ضغط جميع ملفات JavaScript و CSS في الموقع الإلكتروني بواسطة إضافة Autoptimize أو WP-Optimize Compress وجميع تلك الإضافات مجانية وتقوم بضغط الملفات بشكل تلقائي.
لذلك يجب عليك محاولة تحسين قاعدة البيانات وتقليل حجمها قدر الإمكان وذلك عن طريق حذف كافة الملفات التي تستخدمها على سبيل المثال النقاط التالية:
وهذا بدوره يجعل الحد الأقصى لعدد المراجعات على مقالات الموقع الإلكتروني لا تتجاوز 4 مرات كحد اقصى، ويمكن أن تقوم بجميع تلك الخطوات بشكل تلقائي عن طريق الإعتماد على إحدى إضافات الووردبريس التي تقوم بأغلب تلك الخطوات بشكل تلقائي على سبيل المثال إضافة WP Rocket وهي إضافة مدفوعة أو الإعتماد على البديل المجاني إضافة WPOptimize.
هذا ما تقوم به خاصية GZip في ملفات موقعك الإلكتروني حيث تقوم بجمع جميع الملفات التي يحتاج إليها الزائر ثم تقوم بضغطها بحجم يصل إلى 30% من حجمها الأصلي ثم تقوم بإرسالها إلى خادم الموقع على هيئة ملف مضغوط وتستلم الملفات من خادم الويب أيضًا كملف مضغوط.
ستجد أن تلك العملية ساعدت على زيادة سرعة تحميل الموقع الإلكتروني بنسبة تزيد عن 70 % وأغلب إضافات CDN التي تحدثنا عنها سابقًا توفر تلك الخاصية ولكن تكون في الأغلب بشكل مدفوع وكذلك ستجد تلك الخاصية في إضافة W3 Total Cache
ولكن الجدير بالذكر أن إصدار PHP 7 يساعد على معالجة عدد أكبر من الطلبات في نفس الوقت وأيضًا يساعد على تقديم وظائف محسّنة لصفحات الويب الديناميكية واستخدام موارد أقل من الخادم وبالتالي زيادة سرعة الموقع إلى أكثر من 50 % والذي ينعكس على تحسين تجربة المستخدم بشكل عام.
ويمكنك تحديث إصدار PHP أما في بداية تنصيب الووردبريس تختار إصدار PHP 7 من شركة الاستضافة أو تطلب من الدعم الفني تحديث الأمر لك، ولكن يفضل دائمًا تجهيز نسخة إحتياطية لموقعك الإلكتروني بسبب قد يحدث تعارض بين إضافات الووردبريس المٌنصبة مع إصدار PHP أو غير ذلك.

تعد نقطة تعطيل Hotlinking أحد النقاط المتقدمة التي واجهتني في العديد من المواقع التي عملت عليها وهو استخدام المواقع الخارجية لموارد الخادم الخاص بك وبالتالي تسبب ضغط إضافي على الخادم مما ينعكس على بطء تحميل صفحات موقعك الإلكتروني.
لتوضيح الأمر بشكل أبسط على سبيل المثال تقوم باستخدام رسم بياني أو صور في مقالات موقعك الإلكتروني فتقوم المواقع الأخرى بأخذ رابط تلك الملفات وعرضها بشكل مباشر في موقعهم الإلكتروني دون تحميلها وإعادة رفعها على خادم موقعهم.
وللأسف لا توجد خيارات متعددة من الإضافات التي تقدم تلك الخاصية لأنها تكون خاصية مرفقة من خواص خدمات CDN التي تحدثنا عنها سابقًا ويتم تفعيلها بشكل مباشر ولكن إضافة All In One WP Security & Firewall تقدم تلك الخاصية بشكل محدود نسبيًا ويتم تطويرها بشكل تدريجي فيمكنك الإعتماد عليها.
وبعد تطبيق أغلب الخطوات السابقة ستجد أنه تم تحسين سرعة موقع الووردبريس بنسبة تزيد عن الضعف خصوصًا إذا كانت مشاكل بطء الموقع الإلكتروني الخاص بك محصورة بين الخطوات السابقة.
وذلك لأن سرعة موقع الووردبريس لها تأثير كبير على تجربة المستخدم في موقعك الإلكتروني حيث إذا طال فترة إنتظار المستخدم حتى يكتمل تحميل موقعك الإلكتروني بالتأكيد سيغادر الموقع ويبدأ في البحث عن البديل وهذا ما يعرف باسم زيادة معدل الإرتداد من موقعك الإلكتروني.
وينعكس الأمر أيضًا على محركات البحث وذلك لأن زيادة معدل الإرتداد يعطى إنطباع سيئ لمحركات البحث أن موقعك الإلكتروني لا يرضى المستخدم لأنه يغادر الموقع وبالتالي ينخفض ترتيب النتائج الخاصة بموقعك الإلكتروني، كما أن محركات البحث أصبحت تعتمد على وقت تحميل الموقع الإلكتروني كمعيار من أهم معايير تصدر نتائج البحث.
وللأسف طرق تحسين موقع الووردبريس تحتاج إلى بعض المجهود خصوصًا بسبب الأدوات والطرق المختلفة المتاحة كما أن البعض يظن أن عندما يتم تحميل سرعة موقعه الإلكتروني في 5 أو 10 ثوان فالموقع يعد سريع، للأسف هذا أيضًا خاطئ فيمكن أن تحكم على موقعك الإلكتروني بأنه سريع إذا كانت سرعة تحميل الموقع أقل من 3 ثواني كحد أقصى.
لذلك في مشاركة اليوم سأشارك معكم كيف قمت بتحسين سرعة موقع ووردبريس لأحد عملائي لأكثر من الضعف.
كيف يمكن تحسين سرعة موقع الووردبريس :
خطوات تحسين سرعة موقع الووردبريس تختلف من موقع إلى آخر نسبيًا حسب السبب الأساسي وراء بطئ موقع الووردبريس ويمكن بسهولة تحديد تلك الأسباب عن طريق أدوات قياس سرعة المواقع على سبيل المثال أداة GTmetrix أو أداة Pingdom ويوجد الكثير من الأدوات الأخرى.
ولكن في الخطوات التالية سأوضح الخطوات الرئيسية التي تصلح لأغلب مواقع الووردبريس الناشئة بإذن الله.
1- الاعتماد على شركة استضافة جيد
العامل الأساسي في سرعة مواقع الووردبريس والذي يصعب تعديله بواسطة الإضافات أو الأكواد هو سرعة الاستضافة،
حيث يجب أن تعتمد على شركة استضافة تقدم خدمات استضافة ذات خوادم وموارد سريعة تستطيع الإعتماد عليها في بناء موقعك الإلكتروني.
وكذلك نوع خطط الاستضافة يفرق بشكل كبير من سرعة الموقع الإلكتروني لذلك ستجد دائمًا في أغلب مقالاتي أنصح بالابتعاد عن خطط الاستضافة
المشتركة واستثمار جزء أكبر من رأس المال في خطط الاستضافة السحابية أو الأعلى أو على الأقل تكون أولوية خطة تطوير الموقع المستقبلية.
وأنصح من ضمن شركات الاستضافة استضافة Digital Ocean واستضافة Vulter في الاستضافات السحابية أم في الإستضافات الأخرى استضافة A2hostiong أو استضافة SiteGround.
ويمكنك بسهولة فحص سرعة الاستضافة عن طريق مراجعة تقييمات الاستضافة وفحص موارد الخادم على سبيل المثال نوع وحدة التخزين SSD أو HDD
والأفضل أن تعتمد على النسخة المجانية وتقوم بتنصيب قالب الووردبريس الرئيسي وفحص سرعة الاستضافة بشكل عملي.
2- شبكة توصيل المحتوى (CDN)
إذا كنت تعتمد على شركة وخطة استضافة جيدة فستكون سرعة تحميل موقعك الإلكتروني جيدة ولكن بالنسبة للزوار الأقرب إلى مركز خادم شركة الاستضافة.على سبيل المثال إذا كان مركز خادم شركة الاستضافة في الولايات المتحدة الأمريكية فسيكون موقعك سريع في الولايات المتحدة الأمريكية والدول القريبة منها ولكن بطئ نسبيًا في المملكة العربية السعودية والدول الأخرى البعيدة منها وهنا يأتي أهمية شبكة توصيل المحتوى CDN.
حيث عندما تشترك في شبكة توصيل المحتوى يتم رفع ملفات موقعك الإلكتروني بشكل مؤقت على العديد الخوادم حول العالم، وعندما يقوم الزائر بفتح موقعك الإلكتروني يتم تحميل الموقع من أقرب خادم له وبالتالي يقل وقت التحميل بشكل كبير جدًا
لذلك شبكة توصيل المحتوى تعد من أهم الأدوات التي تساعدنى على زيادة سرعة تحميل مواقع الووردبريس خصوصًا المواقع التي تستهدف العديد من الدول المختلفة ويمكن الإعتماد على شبكات توصيل المحتوى CDN من العديد من الشركات المختلفة على سبيل المثال شركة Cloudflare أو شركة StackPath
3- فحص قالب الووردبريس
السبب الثالث والأكثر شيوعًا لبطء موقعك الإلكتروني هو قالب الووردبريس نفسه حيث أن أغلب عملاء الووردبريس يهتموا بالمظهر والمميزات الديناميكية المرفقة مع القالب ولا يهتموا بسرعة القالب نفسه وهذا خطأ شائع.يجب بداية الأمر فحص سرعة القالب والتأكد من أنه يتوافق مع المعايير التي توفر سرعة عالية لموقعك الإلكتروني ثم تقوم باتباع المعايير الأخرى كالواجهات المتاحة والتكلفة والدعم وغير ذلك.
وعند مراجعة سرعة قالب الووردبريس يجب مراعاة الآتي:
- القالب يرسل أقل عدد من طلبات HTTP.
- يعتمد القالب على لغة برمجة Vanilla JavaScript وليس jQuery وذلك لأنها أسرع وأنظف بشكل كبير جدًا وستجد أغلب القوالب التي تعتمد على لغة برمجة Vanilla JavaScript تعلن عن ذلك بخط كبير في الواجهة الرئيسية لها.
- حجم صفحات القالب من أكواد CSS وأكواد JavaScript لا تتجاوز 50 كيلو بايت.
- سرعة القالب لا تتجاوز 500 مللي ثانية كحد أقصى ويفضل أن تكون أقل بكثير.
4- تحسين أداء الصور على الموقع الإلكتروني
الصور تعد من أهم العناصر الأساسية في مقالات موقعك الإلكتروني والتي تساعد على تحسين تجربة المستخدم وإيصال المعلومات بشكل أوضح ولكن تصل نسبة الصور إلى أكثر من 80 % من إجمالي حجم الصفحات، وبالتالي إذا تعاملت مع الصور بشكل صحيح يمكنك تحسين سرعة الموقع بشكل عام.على سبيل المثال تحليل سرعة موقع ووردبريس بواسطة أداة Pingdom الأتي:

ستلاحظ أن حجم الصور أكثر من 91% من إجمالي حجم الصفحة وبالتالي من الواضح أنها المشكلة الرئيسية في الموقع التي يجب حلها.
الخطوة الأولى في تحسين أداء الصور هو مراعاة الإعتماد على صور بصيغة PNG أو JPG حيث أنهم يعدوا أصفر صيغ الصور ثم الإعتماد على
صور ذات أحجام متوسطة وأفضل حجم بالنسبة للووردبريس هو 1200 × 630 بكسل.
كما يمكنك الإعتماد على ضغط حجم الصور، حيث توجد مجموعة من إضافات الووردبريس التي تعمل على ضغط الصور بشكل تلقائي سواء
الصور القديمة أو التي سيتم رفعها مستقبلًا وذلك مع الحفاظ على جودة الصورة دون تأثير يشعر به الزائر
وأفضل تلك الإضافات هي إضافة Optimole أو إضافة reSmush.it أو إضافة EWWW Image Optimizer وكذلك إضافة WP Smush وأغلب تلك الإضافات مجانية تمامًا.
الخطوة الثانية وهي الاعتماد على خاصية التحميل الكسول، حيث أن تلك الخاصة تعمل على تحميل صفحة الويب دون الصور تمامًا ويبدأ
في تحميل الصور بعد ذلك مع تصفح الزائر لصفحات الموقع الإلكتروني دون أن يشعر وبالتالي تساعد على
زيادة سرعة صفحة الويب بنسبة تتجاوز 40 % دون أن تؤثر على تجربة المستخدم أو جودة الصورة.
ويمكن تطبيق خاصية التحميل الكسول على كافة ملفات الميديا على موقعك الإلكتروني من صور وفيديوهات
وأفضل إضافات الووردبريس المجانية التي توفر لك تلك خاصية التحميل الكسول
بشكل متخصص هي إضافة a3 Lazy Load أو إضافة BJ Lazy Load ولكن الأفضل الإعتماد على إضافة Optimole أو إضافة WP Smush لأنهم يوفروا لك خاصية
ضغط الصور والتحميل الكسول أيضًا في إضافة واحدة.
5- التخزين المؤقت
عندما يقوم الزائر بالدخول إلى موقعك الإلكتروني أول مرة يقوم متصفح الويب بتحميل مجموعة من الملفات والبيانات من الخادم على سبيل المثال الشعار والهيدر والقوائم والشريط الجانبي بالإضافة إلى النصوص والصور والفيديوهات وغير ذلك.فيمكن أن يتم تخزين المعلومات والملفات الأساسية على متصفح الزائر على سبيل المثال الطابع العام من الشعار والهيدر والقوائم والخطوط وغير ذلك وبالتالي لا يحتاج الزائر إلى إعادة تحميلها مرة أخرى ولكن يتم تحميل الملفات التي يتم تحديثها كالنصوص أو الصور أو غير ذلك، وهذا ما يعرف بالتخزين المؤقت.
لذلك يجب تفعيل خاصية التخزين المؤقت على موقعك الإلكتروني لزيارة سرعة تصفح الزائر بنسبة تزيد عن 60 % بعد أول زيارة لموقعك الإلكتروني،وأغلب شركات الاستضافة تقدم تلك الخدمة بشكل تلقائي مع باقات الاستضافة وتحتاج إلى تفعيل فقط أما إذا لم توفر شركة الاستضافة تلك الخدمة يمكنك الإعتماد على إحدى إضافات الووردبريس على سبيل المثال إضافة WP Rocket أو إضافة WP Super Cache أو إضافة WP Fastest Cache.
6- ضغط ملفات JavaScript و CSS
تتكون صفحات الموقع الإلكتروني من مجموعة من أكواد JavaScript و CSS ويتم تحميل تلك الأكواد في كل مرة يقوم الزائر بالدخول إلى موقعك الإلكتروني لذلك كلما كان هناك إمكانية من تصغير تلك الأكواد على سبيل المثال إزالة المسافات والسطور الفارغة والتعليقات وغير ذلك يساعد على زيادة سرعة تحميل صفحات الموقع.وستظهر تلك المشكلة بشكل واضح في تقارير أدوات قياس سرعة الموقع على سبيل المثال أداة Gtmatrix على هيئة Minify JavaScript & CSS وذلك كما موضح في الصورة التالية:

وبالتأكيد تختلف درجة التأثير بعدد الإضافات المنصبة والقوالب المستخدم وغير ذلك ويمكنك بسهولة ضغط جميع ملفات JavaScript و CSS في الموقع الإلكتروني بواسطة إضافة Autoptimize أو WP-Optimize Compress وجميع تلك الإضافات مجانية وتقوم بضغط الملفات بشكل تلقائي.
7- تحسين قاعدة بيانات
مع نمو الموقع الإلكتروني تجد أن قاعدة البيانات أكثر تزاحمًا وحجمًا وذلك بسبب زيادة عدد الإضافات والقوالب المستخدمة والتعليقات وغير ذلك، وهذا بدوره يسبب بطء في تحميل صفحات الموقع الإلكتروني.لذلك يجب عليك محاولة تحسين قاعدة البيانات وتقليل حجمها قدر الإمكان وذلك عن طريق حذف كافة الملفات التي تستخدمها على سبيل المثال النقاط التالية:
- حذف جميع الإضافات الغير مفعلة وكذلك الإعتماد على الإضافات متعددة الاستخدام لتقليل إجمالي الإضافات على موقعك الإلكتروني.
- نفس الأمر أيضًا على القوالب حيث تقوم بحذف جميع القوالب القديمة أو التي لا تستخدمها بشكل عام.
- حذف التعليقات العشوائية التي تم تعليقها بواسطة جدار الحماية.
- حذف مراجعات وتعديلات المقالات والصفحات على موقعك الإلكتروني مع مراعاة حذف الصفحات التي لا تحتاج إليها أيضًا ويمكنك حذفها بشكل يدوي عن طريق إضافة الكود التالي في ملف config.php في موقعك الإلكتروني
PHP:
define( ‘WP_POST_REVISIONS’, 4 )وهذا بدوره يجعل الحد الأقصى لعدد المراجعات على مقالات الموقع الإلكتروني لا تتجاوز 4 مرات كحد اقصى، ويمكن أن تقوم بجميع تلك الخطوات بشكل تلقائي عن طريق الإعتماد على إحدى إضافات الووردبريس التي تقوم بأغلب تلك الخطوات بشكل تلقائي على سبيل المثال إضافة WP Rocket وهي إضافة مدفوعة أو الإعتماد على البديل المجاني إضافة WPOptimize.
8- خاصية ضغط الملفات GZip
استكمالاً لفكرة ضغط ملفات الموقع الإلكتروني بهدف تقليل إجمالي حجمها وبالتالي زيادة سرعة تحميل صفحات الموقع الإلكتروني، والخطوة التالية هي الاعتماد على خاصية ضغط الملفات GZip وهو تشبيه تلك الخاصية بشكل بسيط بضغط الملفات بواسطة برنامج WinZip على جهاز الكمبيوتر فيكون الملف موجود ولكن بحجم أقل.هذا ما تقوم به خاصية GZip في ملفات موقعك الإلكتروني حيث تقوم بجمع جميع الملفات التي يحتاج إليها الزائر ثم تقوم بضغطها بحجم يصل إلى 30% من حجمها الأصلي ثم تقوم بإرسالها إلى خادم الموقع على هيئة ملف مضغوط وتستلم الملفات من خادم الويب أيضًا كملف مضغوط.
ستجد أن تلك العملية ساعدت على زيادة سرعة تحميل الموقع الإلكتروني بنسبة تزيد عن 70 % وأغلب إضافات CDN التي تحدثنا عنها سابقًا توفر تلك الخاصية ولكن تكون في الأغلب بشكل مدفوع وكذلك ستجد تلك الخاصية في إضافة W3 Total Cache
9- تحديث إصدارات PHP
الووردبريس هي لغة برمجية مفتوحة المصدر تم بنائها على PHP ومثلها مثل أي لغة برمجية أخرى يتم تحديثها بشكل دوري وأحد أهم إصدارات PHP هو إصدار PHP 7 والذي تم إصداره في ديسمبر 2015 وخلال تلك الفترة بالكامل ما زال هناك أكثر من 52.2 % من مواقع الويب تعتمد على الإصدارات الأقدم.ولكن الجدير بالذكر أن إصدار PHP 7 يساعد على معالجة عدد أكبر من الطلبات في نفس الوقت وأيضًا يساعد على تقديم وظائف محسّنة لصفحات الويب الديناميكية واستخدام موارد أقل من الخادم وبالتالي زيادة سرعة الموقع إلى أكثر من 50 % والذي ينعكس على تحسين تجربة المستخدم بشكل عام.
ويمكنك تحديث إصدار PHP أما في بداية تنصيب الووردبريس تختار إصدار PHP 7 من شركة الاستضافة أو تطلب من الدعم الفني تحديث الأمر لك، ولكن يفضل دائمًا تجهيز نسخة إحتياطية لموقعك الإلكتروني بسبب قد يحدث تعارض بين إضافات الووردبريس المٌنصبة مع إصدار PHP أو غير ذلك.
10- تعطيل Hotlinking

تعد نقطة تعطيل Hotlinking أحد النقاط المتقدمة التي واجهتني في العديد من المواقع التي عملت عليها وهو استخدام المواقع الخارجية لموارد الخادم الخاص بك وبالتالي تسبب ضغط إضافي على الخادم مما ينعكس على بطء تحميل صفحات موقعك الإلكتروني.
لتوضيح الأمر بشكل أبسط على سبيل المثال تقوم باستخدام رسم بياني أو صور في مقالات موقعك الإلكتروني فتقوم المواقع الأخرى بأخذ رابط تلك الملفات وعرضها بشكل مباشر في موقعهم الإلكتروني دون تحميلها وإعادة رفعها على خادم موقعهم.
وللأسف لا توجد خيارات متعددة من الإضافات التي تقدم تلك الخاصية لأنها تكون خاصية مرفقة من خواص خدمات CDN التي تحدثنا عنها سابقًا ويتم تفعيلها بشكل مباشر ولكن إضافة All In One WP Security & Firewall تقدم تلك الخاصية بشكل محدود نسبيًا ويتم تطويرها بشكل تدريجي فيمكنك الإعتماد عليها.
وبعد تطبيق أغلب الخطوات السابقة ستجد أنه تم تحسين سرعة موقع الووردبريس بنسبة تزيد عن الضعف خصوصًا إذا كانت مشاكل بطء الموقع الإلكتروني الخاص بك محصورة بين الخطوات السابقة.
تحياتي لكم ،،،